Intro

Aenean ornare velit lacus, ac varius enim ullamcorper eu. Proin aliquam facilisis ante interdum congue. Integer mollis, nisl amet convallis, porttitor magna ullamcorper, amet egestas mauris. Ut magna finibus nisi nec lacinia. Nam maximus
erat id euismod egestas. By the way, check out my awesome work.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis dapibus rutrum facilisis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Etiam tristique libero eu nibh porttitor fermentum. Nullam
venenatis erat id vehicula viverra. Nunc ultrices eros ut ultricies condimentum. Mauris risus lacus, blandit sit amet venenatis non, bibendum vitae dolor. Nunc lorem mauris, fringilla in aliquam at, euismod in lectus. Pellentesque
habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. In non lorem sit amet elit placerat maximus. Pellentesque aliquam maximus risus, vel sed vehicula.
Current
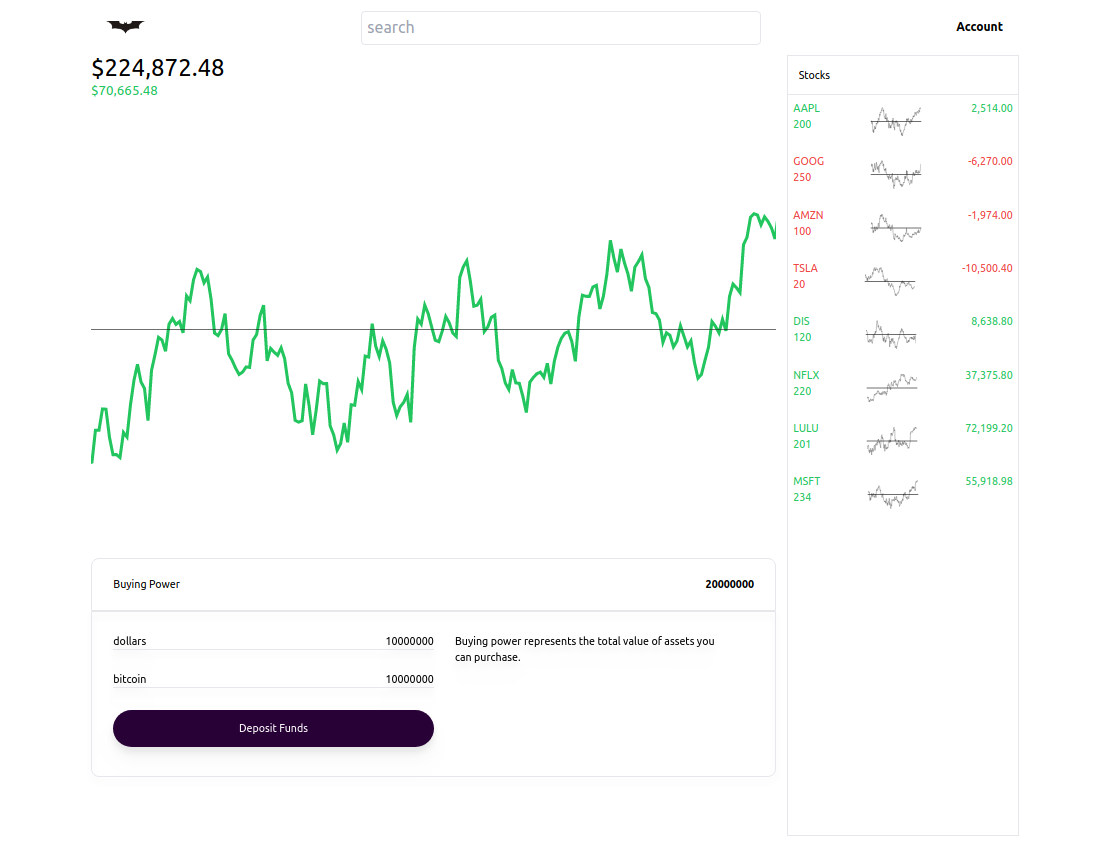
Ticker App

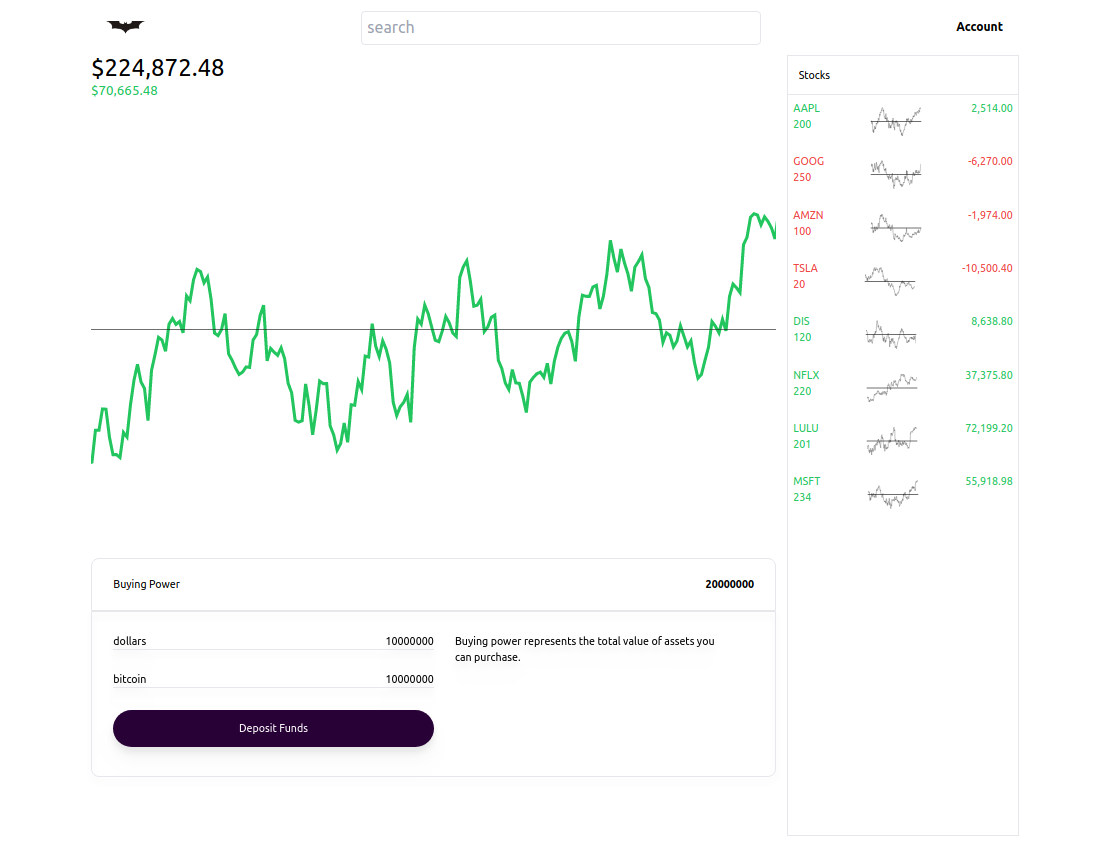
Batman's Hood, is a robinhood clone built with PostgreSQL, nodejs, express and React
This is the most recent project I have been involved in. It bears resemblance to SneaX, serving as a clone of Robinhood, and utilizes a React frontend. However, the similarities end there. The backend is hosted on Railway
and connected to elephantSQL, which manages the PostgreSQL database. It is constructed using nodeJS and express. The frontend operates headlessly, employing JavaScript and React. This project incorporates authentic
stock ticker names and values, requiring integration with various API endpoints such as polygon.io,alphavantage, and Yahoo Finance API.
These APIs are utilized to gather and present data through graphs generated by Victory Charts, as well as news clips and other features.
Projects
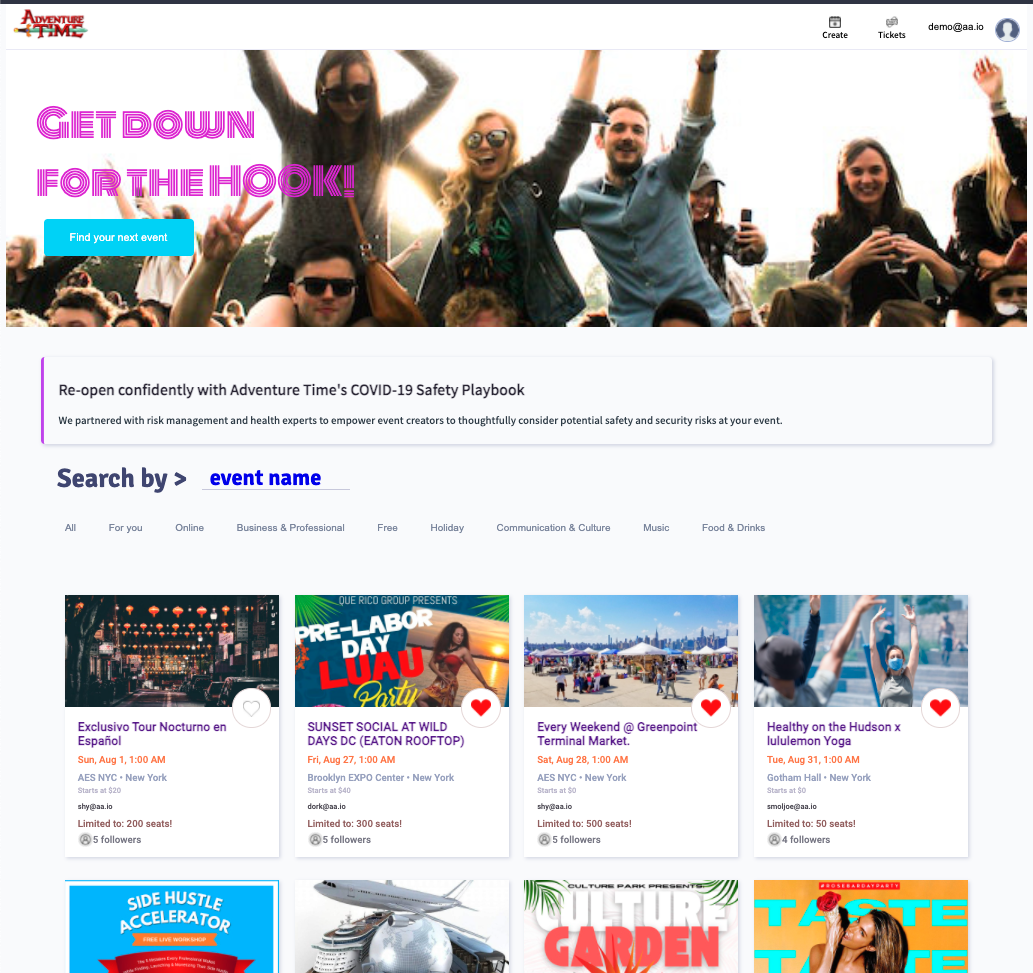
Adventure Time

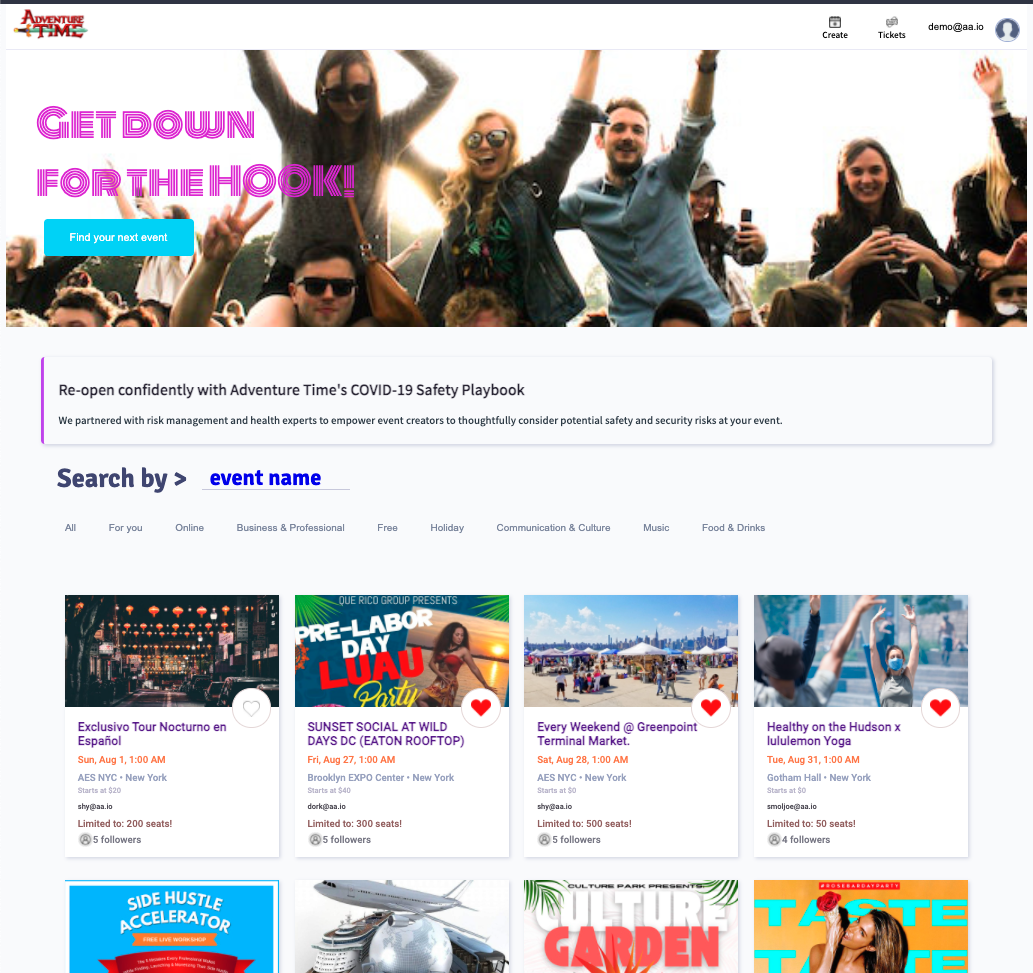
Adventure_time, an eventbrite clone was built using a Python backend framework and a React-Redux frontend.
Adventure_time, an Eventbrite clone, was developed with a Python backend framework and a React-Redux frontend. This capstone project encompasses various features, allowing verified users to host events, like or 'heart' other events, and follow event hosts.
Additionally, users can create event venues that display GPS locations using Google API's map feature. Feel free to try the application yourself by visiting the This Repo Link or using the direct link above!
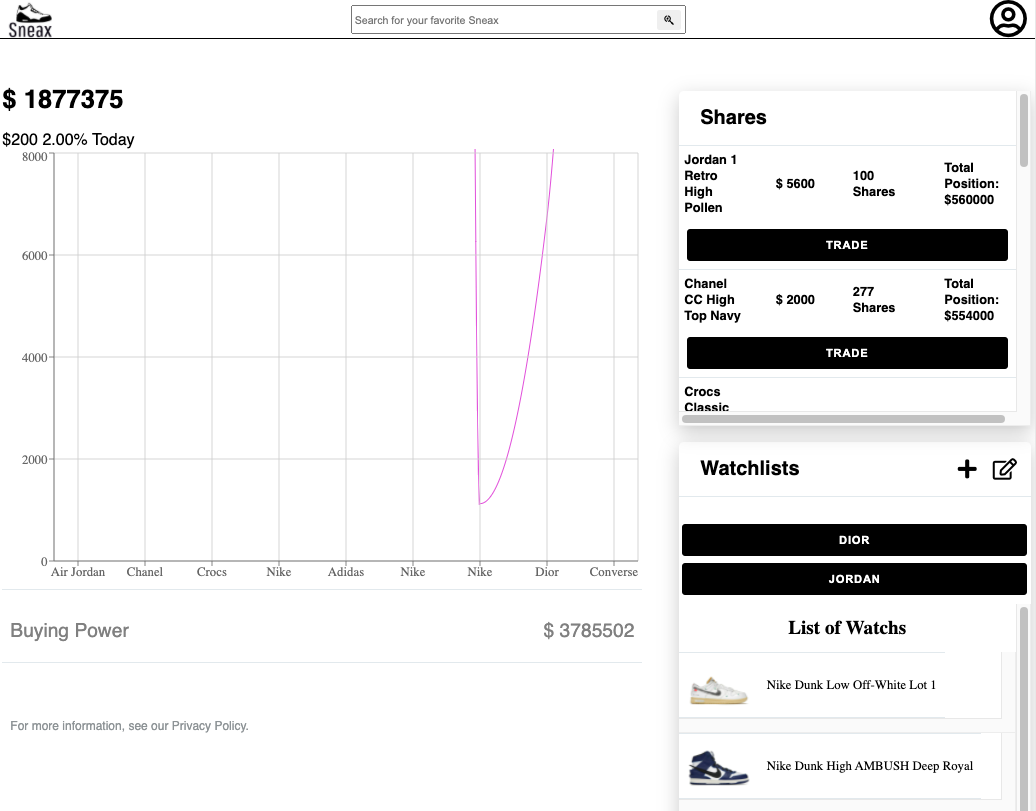
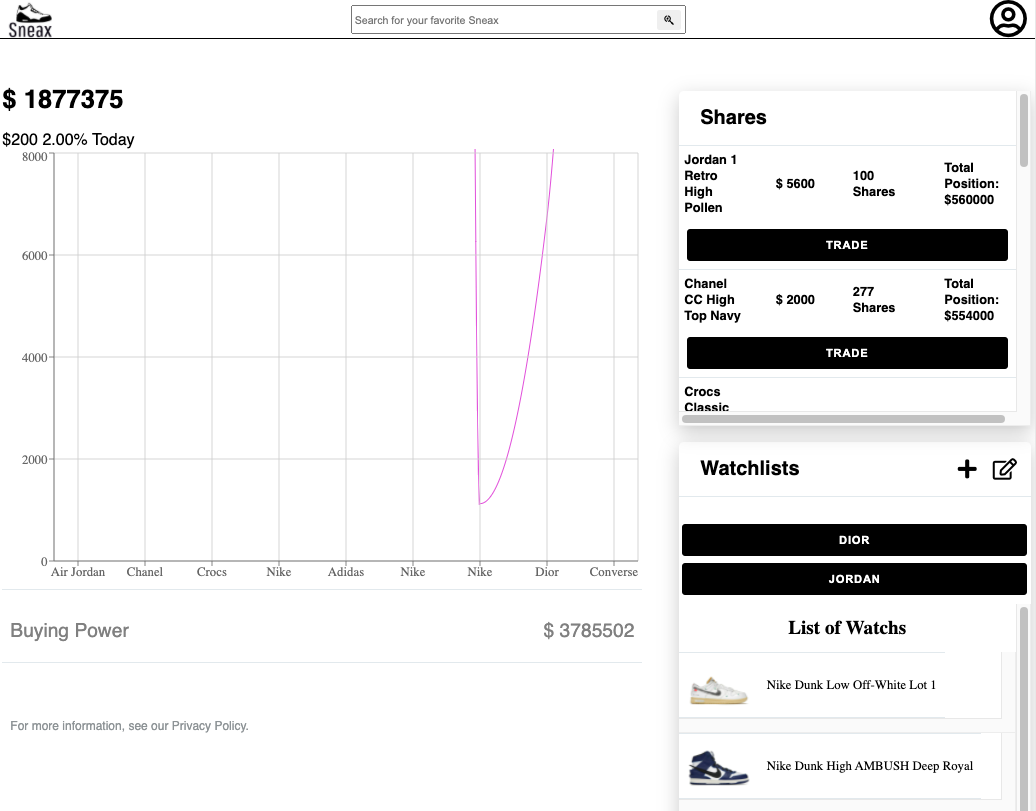
Sneax

SneaX was a collaborative achievement where three teammates and I developed our own version of Robinhood. My primary focus during the project was on the backend and functional aspects. We utilized PostgresSQL as our object-relational database and built the backend using a Python framework.
The project involved a range of technologies including React, Redux, Flask, SQLAlchemy, Jinja, WTForms, and ReCharts. Working closely with the team was a valuable experience as we engaged in peer programming and efficiently divided responsibilities.
If you're interested in exploring the project further, you can download the repository and try it out by clicking this link.
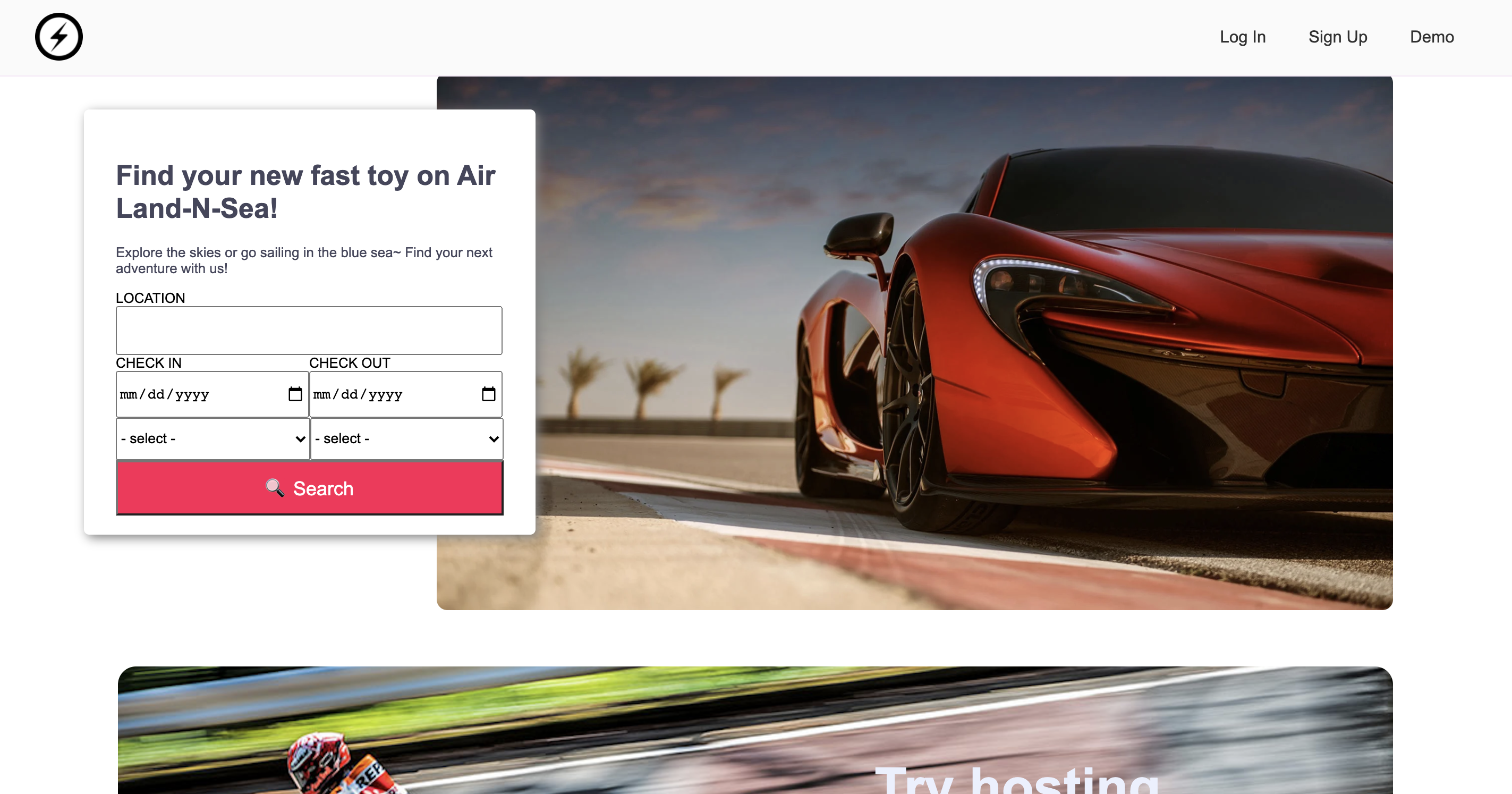
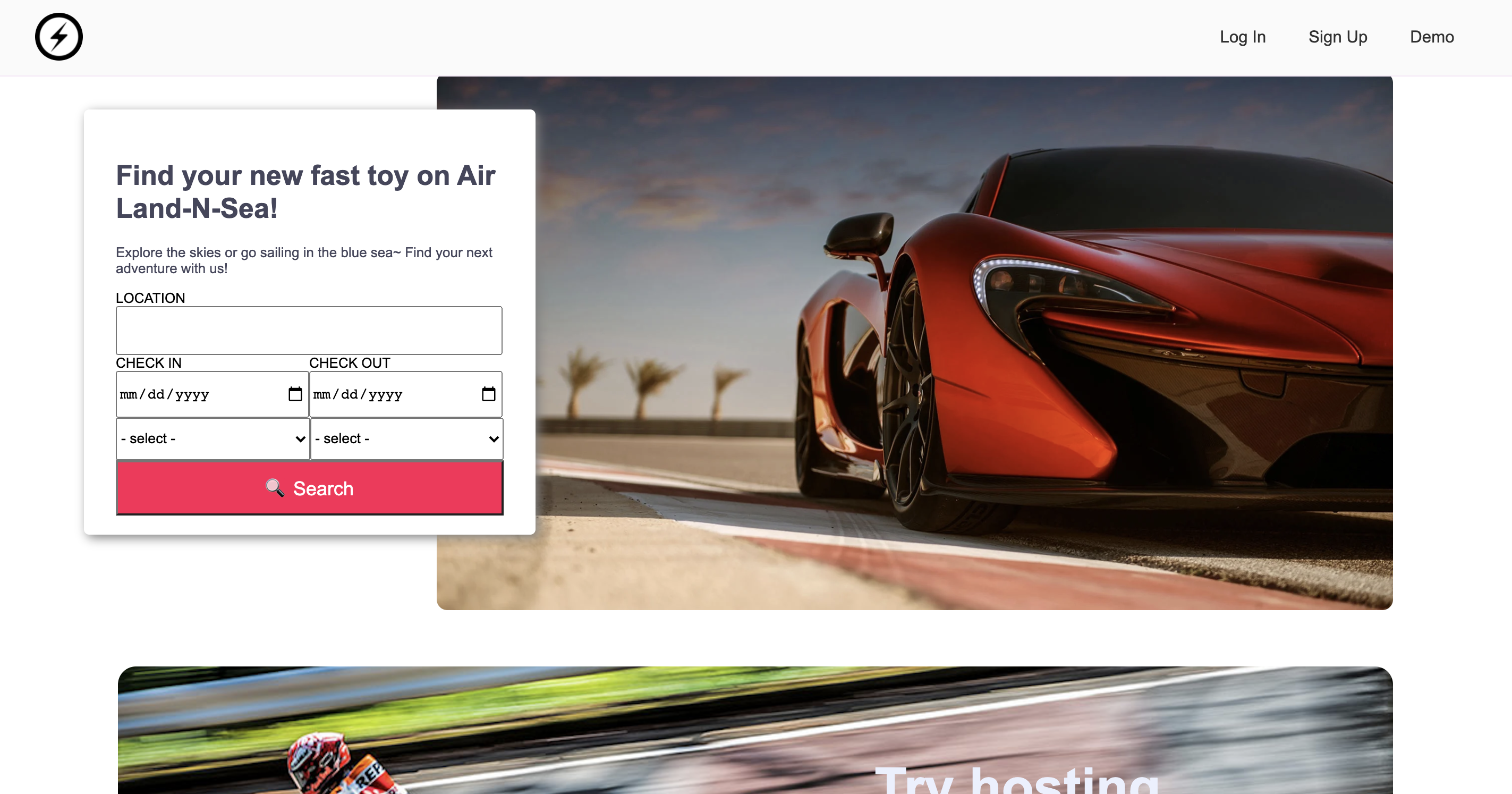
Air Land-N-Sea

Air Land-N-Sea is a professionally crafted web application developed using a JavaScript framework and integrated with a SQL database. The technology stack includes industry-leading tools such as Sequelize, Express, React, and Redux, among others. Inspired by the renowned rental platform AirBNB, this web app focuses on providing access to exciting recreational vehicles and equipment.
Building this website has been an enjoyable and dynamic experience, and I am committed to continuously updating and enhancing its features. In the near future, I plan to incorporate additional functionalities, such as integrating AWS S3 photo bucket for seamless image management and more. To explore the project further
and keep track of the latest updates, please visit the repository linked here.
Hi there!

Greetings, I'm Paul—an engineer, designer, student, and dedicated problem solver. While I've explored various facets of engineering, coding holds a special place in my heart. Over the years, I've gained valuable experience in design and project
management across diverse industries, ranging from military to consumer products. While I consider myself proficient in multiple areas, I am particularly focused on honing my coding skills. I find great satisfaction in unraveling intricate algorithms
and constructing robust backend database structures. Among the programming languages I've worked with, Python, JavaScript, and Korean have emerged as personal favorites. When I'm not immersed in code, I find joy in embarking on travel adventures,
experimenting with new recipes, skateboarding, or tending to my beloved 1970s classic café racer.
Contact

Elements
Text
This is bold and this is strong. This is italic and this is emphasized. This is superscript text and this is subscript text. This is underlined and this is code:
for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum
ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |